画像(png,jpeg)をリサイズしてから圧縮する、2つの方法について図解します。オンライン上で加工できるので、ソフトのダウンロードが不要です。
直観的に使用できる無料ツールを使いながら、サイトの表示スピードを上げる方法を紹介します。
このページのアイキャッチ画像を例に進めていきます。
対策前のスコア
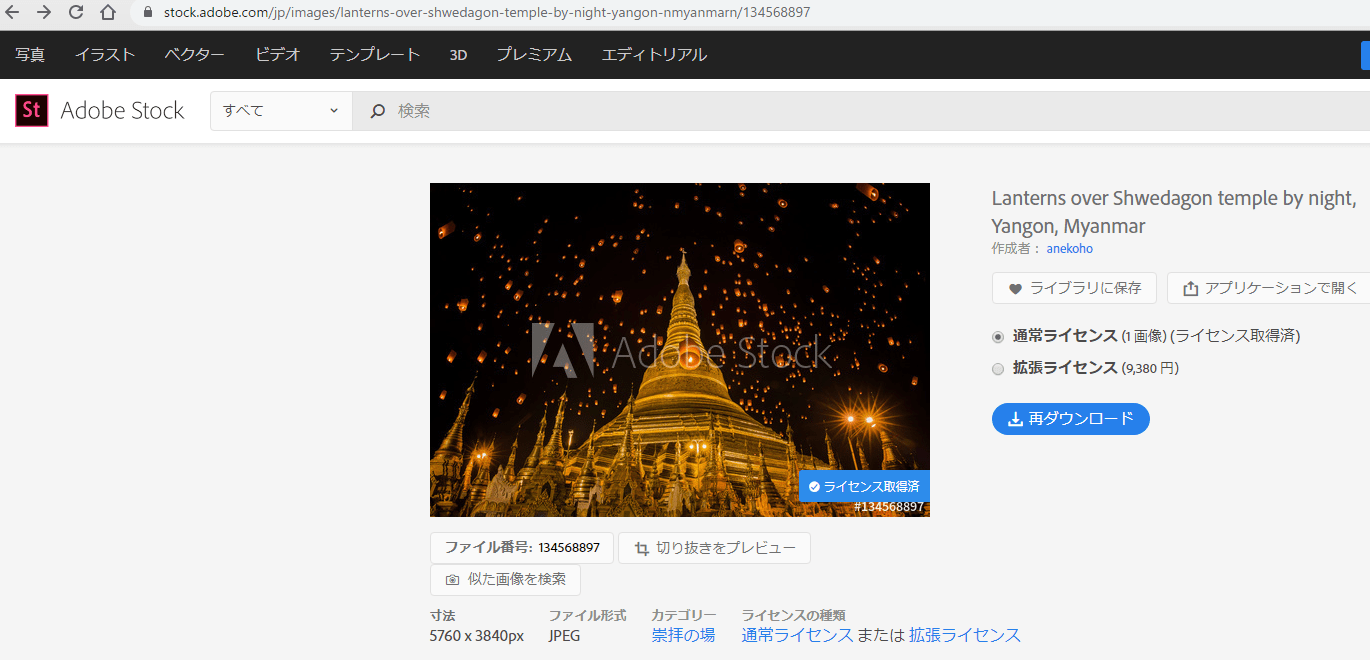
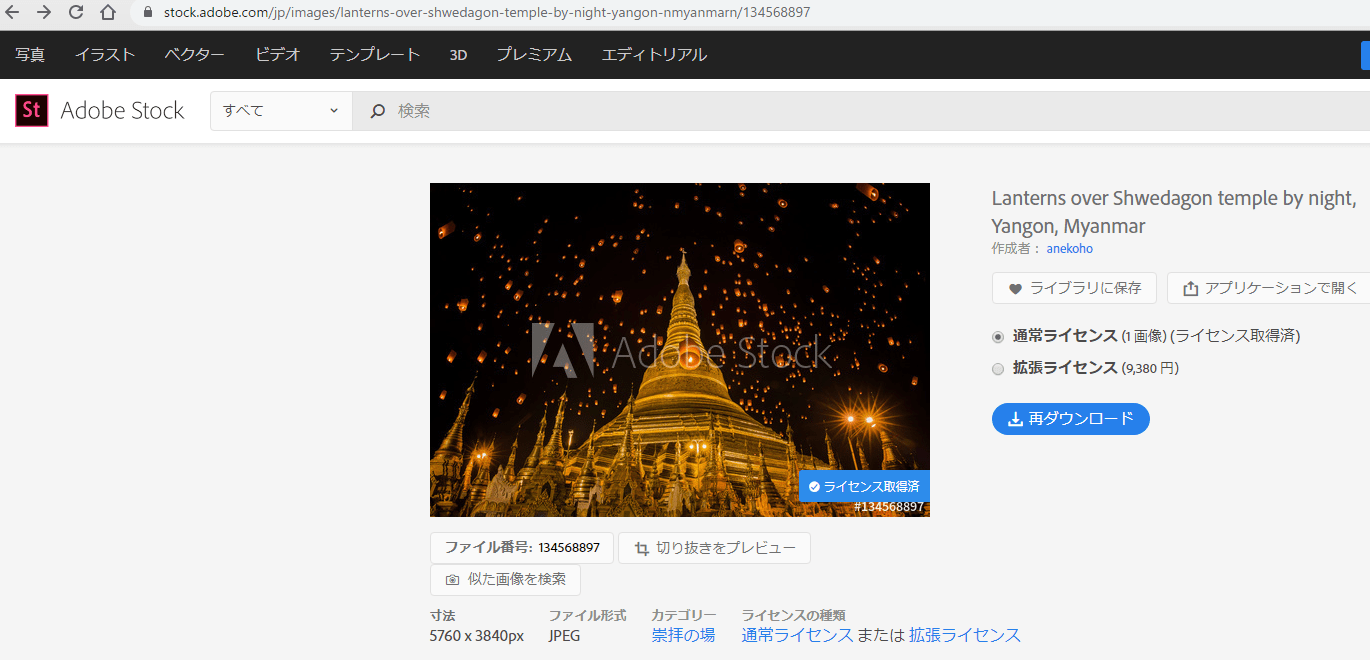
AdobeStockからダウンロードした画像です。PHOTOストック系のサイトからダウンロードした画像は非常に高画質なので「リサイズ&圧縮」が前提になります。


- ファイル番号 134568897
- 寸法 5760×3840px
- データサイズ 8718KB
- ファイル形式 JPEG
- 作成者 anekoho
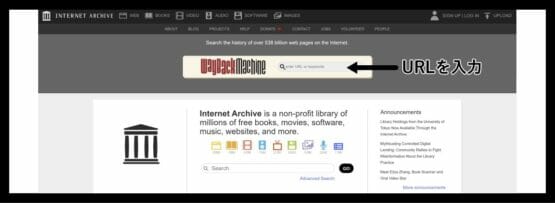
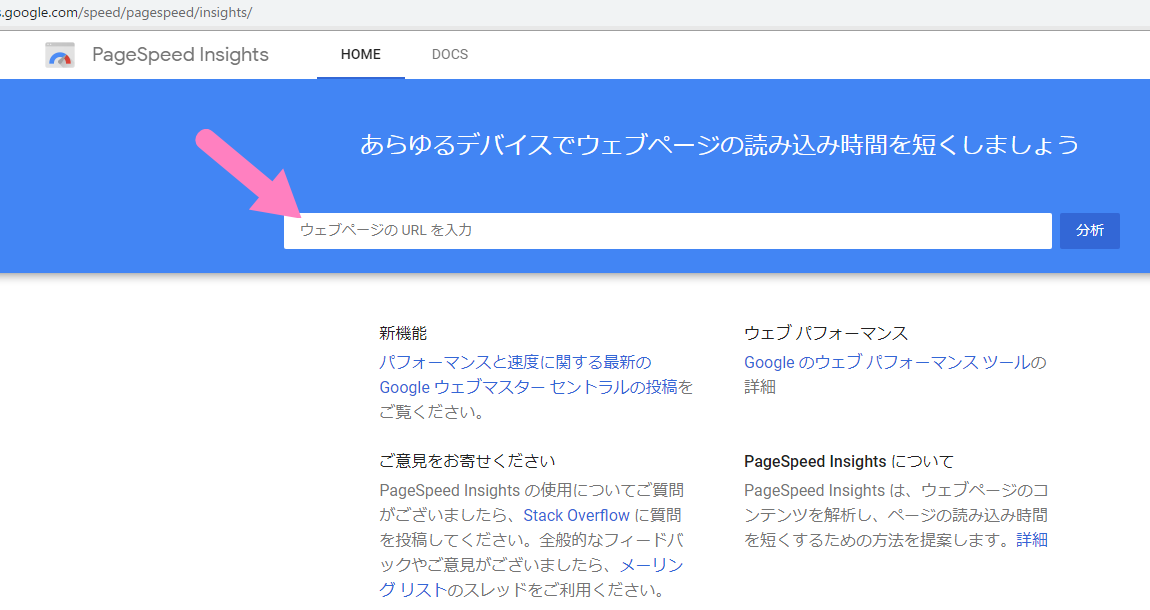
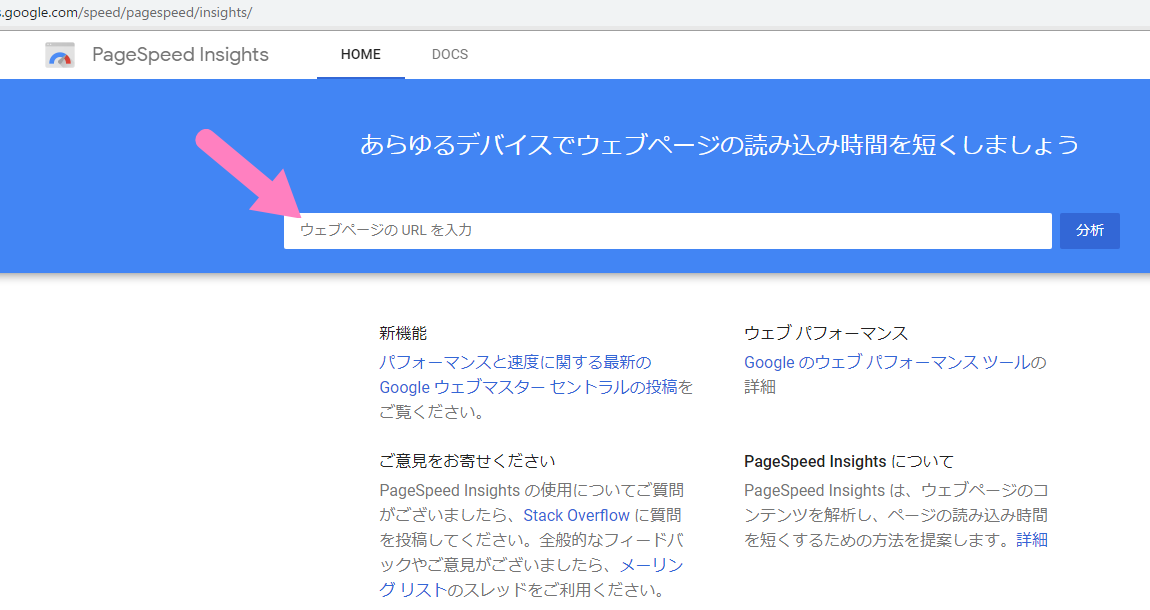
WEBサイトでそのまま表示すると何秒かかるか、GOOGLEが提供している無料ツール「PageSpeedInsights」を使って確かめていきます。
使い方は簡単で、以下にURLを入力するだけです。


右側の「分析ボタン」を押してしばらくすると以下の様に結果が表示されます。


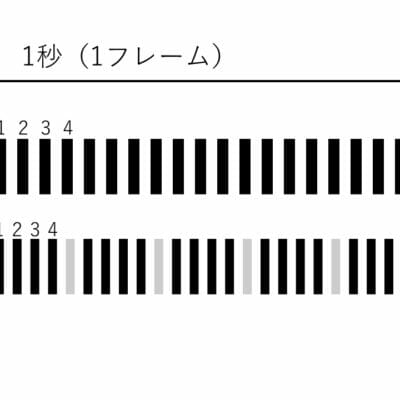
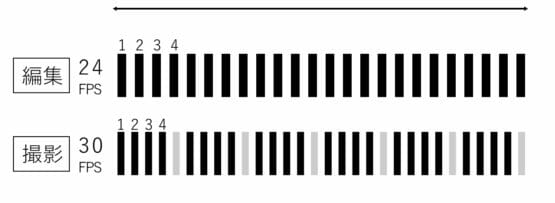
データサイズが8718KBともなると「速度インデックス:9.6秒」と相当遅いです。そこでWEBサイトに最適な画像サイズにリサイズ(小さく)していきます。
このサイトはTCDのテンプレートで作られていますので、横幅を適当なサイズ「1150px」に縮小します。
画像をリサイズする
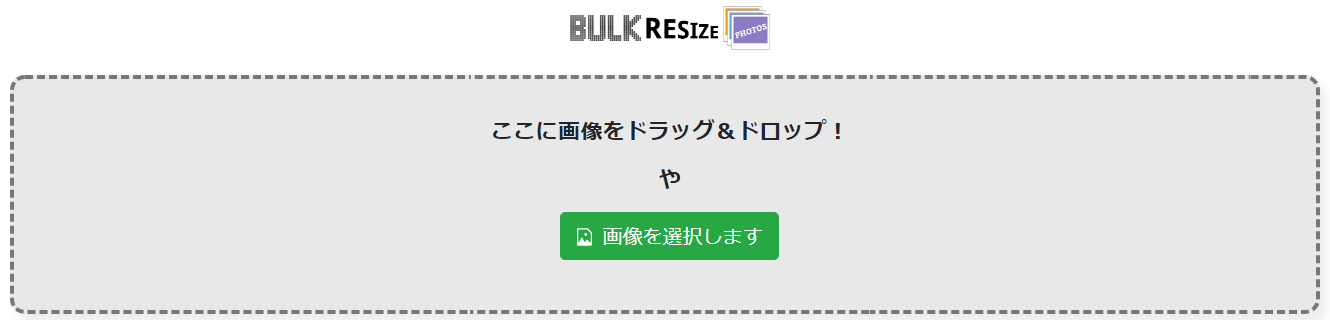
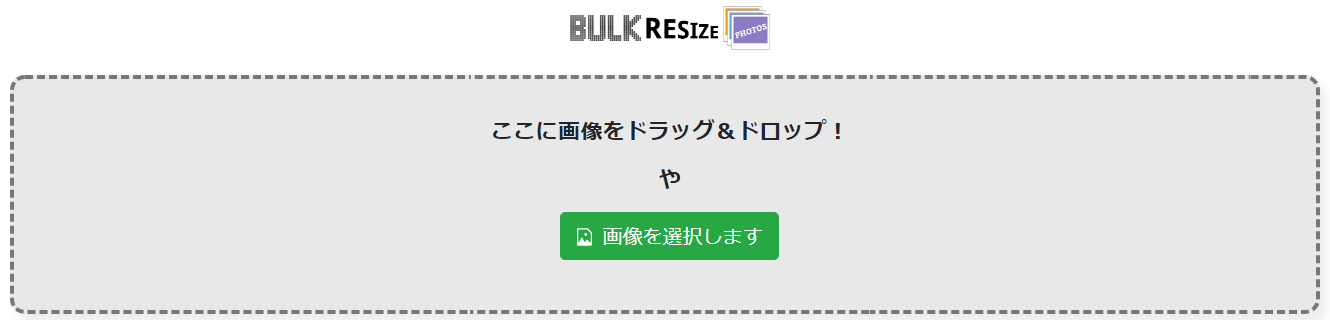
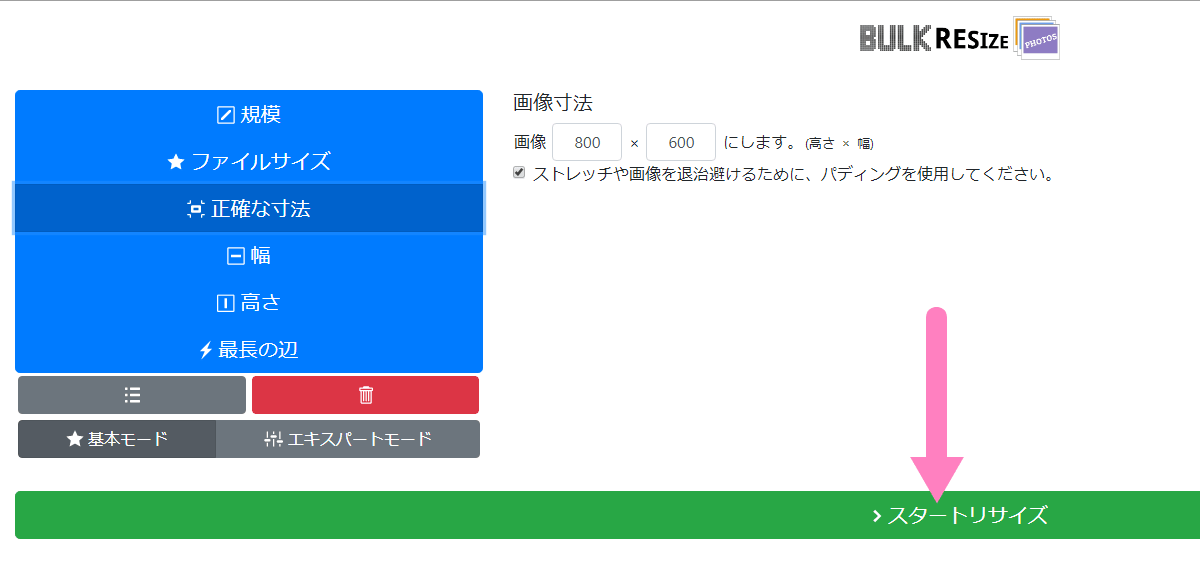
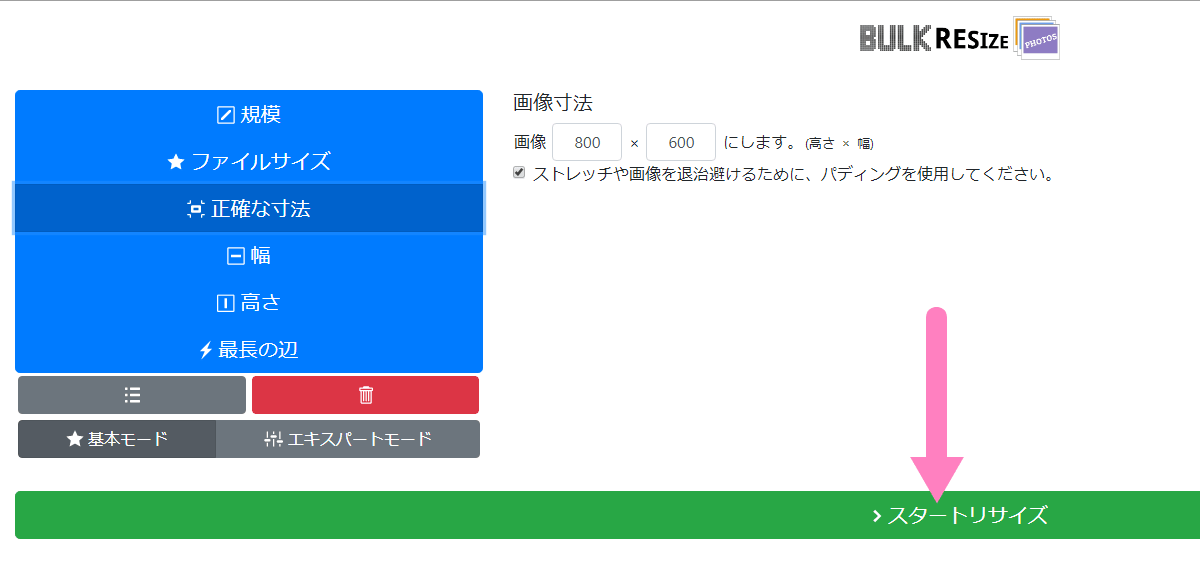
縮小には「bulkresizephotos.com」のツールを使用していきます。


使い方は簡単で「ドラッグ&ドロップ」にリサイズしたい画像を入れるだけ。


ファイルのサイズや縦横pxで指定できるので自由なサイズに変更可能です。
リサイズすると拡張子「jpg」で自動保存されます(対象画像と同じフォルダにあります)。
画像を圧縮する
次に画像を圧縮していきます。画質はほぼそのままで容量だけ落とす事が可能です。
【New!!】Google Chrome Lab開発の「画像圧縮(無料)」が本当に便利だから布教したい。
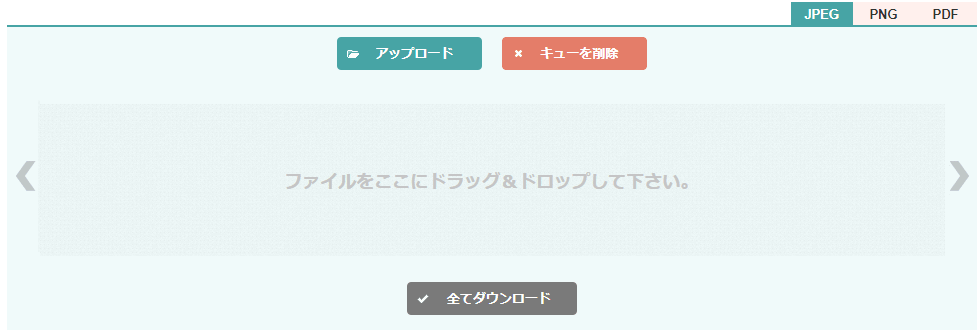
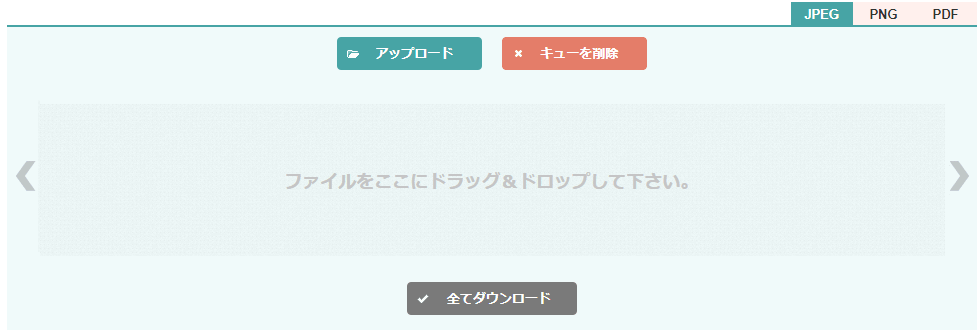
画像圧縮はオンライン上でかつ無料の、compresspngを使います。
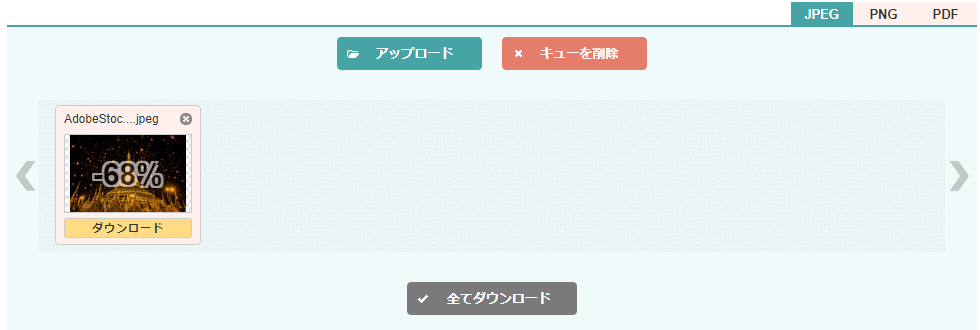
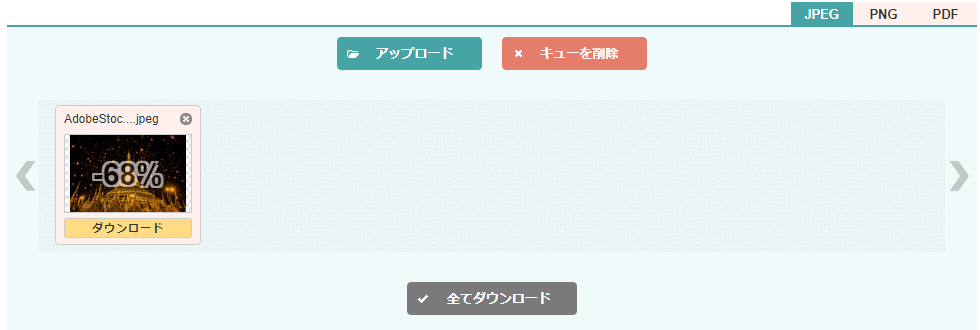
使い方は簡単で、圧縮したい画像を選択してアップロードするだけ。右上もボタンで「JPEG,PNG,PDF」から圧縮したい画像の拡張子種類を選択してください。


すぐに圧縮が実行されて以下の様にダウンロードできる状態になります。以下では68%圧縮されました。


なお、wordpressの場合、プラグインでアップロード時に圧縮する方法があります。
wordpressのプラグインによる画像圧縮は「一定数から有料」であったり、「あまり圧縮できていない事がある」という事情から個人的には好きではありません。
少しアナログですが、最初に一手間かけてあげると良い仕上がりになると思います。
リサイズ&圧縮の結果
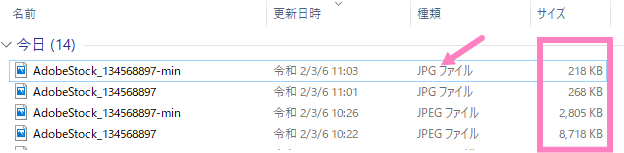
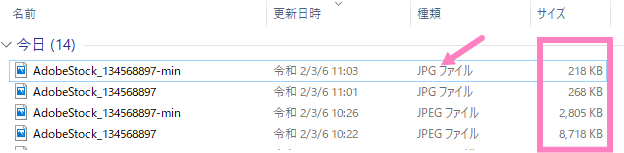
以上、リサイズ(縮小)と圧縮を実行し画像のデータサイズが小さくなりました。
一番下が元画像、上から二番目がリサイズした画像、一番上がリサイズした画像を圧縮した状態です。


PageSpeedInsightsで改めて速度を計測してみるとスコアが大幅に改善されているのがお判りだと思います。
以上、無料のオンラインツールを使用して画像をリサイズ&圧縮する方法について図解しました。