この記事では「JPEG」と「JPG」の違いについて解説していきます。
「JPEG」や「PNG」というのは画像の形式を表す「拡張子」です。
画像は形式によって役割が異なり、一般的に一眼レフで撮影された画像は「RAW」か「JPEG」が一般的です。
中には「.jpeg」と「.jpg」という似た拡張子も存在し、特にこの2つはWEB開発をはじめたばかりの方から良く質問を受けるので記事にしました。まず一般的な拡張子の概要を簡単に紹介します。
GIFとは?
GIF(ジフ)とは256色までの表現が可能で図形やテキストを主体としたアイコン等用いられるのが適している形式です。
GIFは透かす事もでき(透過)、複数の画像を並べてアニメーションの様な表現もできます。
余談ですが読み方が「ギフ」なのか「ジフ」なのか論争がありました。
2013年にGIFを開発した張本人であるティーブ・ウィルハイトさんが「正しい読み方はジフである」と発言し決着がついた経緯があります。
PNGとは?
PNG(ピングorピン)は「Portable Network Graphics」の略で、GIF形式と同じように256色(8bit:PNG-8)とフルカラー1677万色(24bit:PNG-24)の2種類を表現できる優れた形式です。
圧縮しても劣化が少なくデータサイズが大きな画像を扱うのに適しています。
一般的にJPEGの方がデータサイズは小さいのでWEB媒体で使用する場合には注意が必要です。


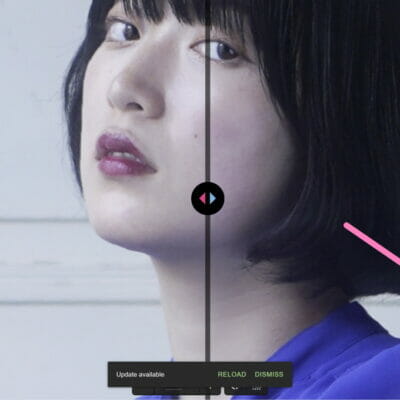
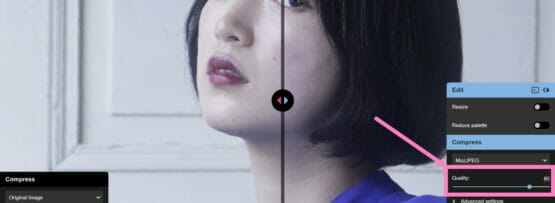
同じ画像を異なる形式(左JPEG:右PNG)で圧縮し比較してみるとJPEGのデータサイズが小さい事がお判りいただけると思います。
しかし、PNG形式で行う圧縮には可逆性があり、圧縮した後でも元の状態に戻す事ができるのでメリットは大きいです。
JPEGとは?
JPEG(ジェイペグ)とは、「Joint Photographic Experts Group」の略でJPEG形式の画像(○○〇.jpeg)は1677万色を表現する事ができます。
しかしJPEG形式の圧縮には可逆性が無く、一度圧縮をすると元に戻す事はできません。
JPGとは?
機能面でいえば「JPEG」と同じです。
なぜ同じ機能のモノを微妙に違う名前で呼んでいるかというと、1980年代に普及していた「MS=DOS」で「拡張子は3文字まで」という制約があった為です。
まとめ
どちらを使用しても良いですが、個人的には「Joint Photographic Experts Group」の略ですから、気持ちよく4つの頭文字を使用したいのと、カメラが自動で保存する形式が新しい「JPEG方式」なので「.jpeg」を使用しています。